2013.07.22. 17:07
Erős iróniával a magyar vircsaftról
Feladat: Olvassa el és értelmezze az alábbi párbeszédeket, majd válaszoljon a feltett kérdésre.
Kérdés: Mit NEM rontott el Jenő és Pista - valamint Dezső fia - az alábbi 400 nap alatt?
A helyes megfejtést beküldők között 1db 3 napos blogolvasási bérletet sorsolunk ki.
0. nap
- Webáruházat kéne indítani Pista.
- Indítsunk Jenő, mi kell hozzá?
- Olvastam erről a Magentoról, hogy tök ingyen van, csináljuk azzal. Van az a tárhelyünk amit ajándékba kaptunk amikor 5 éve regisztráltuk a domain nevünket. Oda felmásoljuk aztán kész is.
2. nap
- Te, Pista, mi a helyzet?
- Letöltöttem a magento.com-ról a legújabb verziót, de valami adatbázist akar, meg php error. Írtam emailt a hosting cégnek.
6. nap
- Jenő, a hosting cég azt mondja a tárhelyünk nem alkalmas erre, váltsunk nagyobbra.
- Mennyi az?
- Havonta párezer.
- Szuper az még belefér. Rendeld meg.
15. nap
- Felmásoltam a magento-t, de ez baromi ronda ahogy kinéz.
- Nem jó nekünk így?
- Nem, vegyünk 50 usd-ért egy template-t.
- Vegyünk.
21. nap
- Végre tök jól néz ki, főleg az a flash-es reklám az oldal közepén. Át lehet írni abban a szöveget? Meg legyn az egész piros és nagybetűs!!! S miért angol az adminban ez meg az?
- Mert nincs hozzá minden lefordítva.
- Nem baj, jó ez így nekünk.
- Rakd fel a kínai hello épül tokokat aztán mehet
35. nap
- Te, Jenő, helyzet?
- Pista, ez egy szar. Tök bonyolult, meg angol, meg állandóan hibaüzeneteket ír, meg nem értem az egészet.
- De Jenő, azt mondtad értesz hozzá.
- Szóljunk a Dezsőnek, a fia most végzett egy okj-s számítógépkezelőit majd ő megoldja.
- Szuper ötlet.
75. nap
- Te, Jenő, miért nem gazdagodtunk még meg a webáruházból?
- Pista, a Dezső fia még mindig csiszolja, azt mondja már csak pár nap.
95. nap
- Pista, a Dezső fia azt mondja, hogy ez egy szar. Tök hülye programozók csinálhatták, de ő fejleszt hozzá egy-két modult pár óra alatt, ami mindent tudni fog és csak 18ezer darabja.
- Remek, legalább azt majd tudjuk mindig bővíteni a jobbnál jobb ötleteinkkel.
145. nap
- Te Jenő, mikor lesz már kész?
- Már csak pár nap.
245. nap
- A Dezső fia azt mondja elkészült. Megnézed Pista?
- Ó ez tök jó, főleg az a színátmenet, meg hogy forog a céglogónk. Brilliáns. Indítsuk el.
255. nap
- Dezső fia kiélesítette az oldalt, meg emailen elküldte egy csomó ismerősének a címet.
- Akkor fizesd ki, jó gyerek ez.
295. nap
- Te, Jenő, mindjárt itt a karácsony, csináljunk kedvezményt minden terméket adjuk 10%-al olcsóbban.
- Oké Pista, szólok Dezső fiának.
310. nap
- Jenő, még mindig nem akciósak a termékek
- Persze mert a Dezső fia elutazott a vidéki nagymamához, majd ha visszajön.
- ok.
320. nap
- Jenő, elmúlt a karácsony, nem akcióztunk.
- Legalább azt az 1 eladott terméket megvették teljes áron (félhangosan röhög)
330. nap
- Jenőő, nem megy az oldal.
340. nap
- Jenőő, még mindig nem megy az oldal.
- Dezső gyereke azt mondja valami virus és egyébként is most nincs ideje.
400. nap
- Jenő, még mindig nem megy az oldal.
- Pista, ez a magento egy szar, meg weben értékesíteni sem lehet.
- Igazad van Jenő.
- Hagyjuk a fenébe, ez kockáknak való.
- Tuti, szemetek, és egy csomó pénzünkbe került pedig ingyenes.
2013.06.28. 20:42
Magento hivatalos oldal leállás
A teljes magento weboldal pihenni tér a hétvégére (június 28. este 8-tól július 1. hétfő reggel 9-ig [PDT szerint, azaz ha itthon 20:40 van akkor San Francisco-ban délelőtt 11:40]).
Ez idő alatt nem lehet majd belépni, jelentkezni online kurzusokra, letölteni.
Várom az új oldalt enyhe izgalommal.
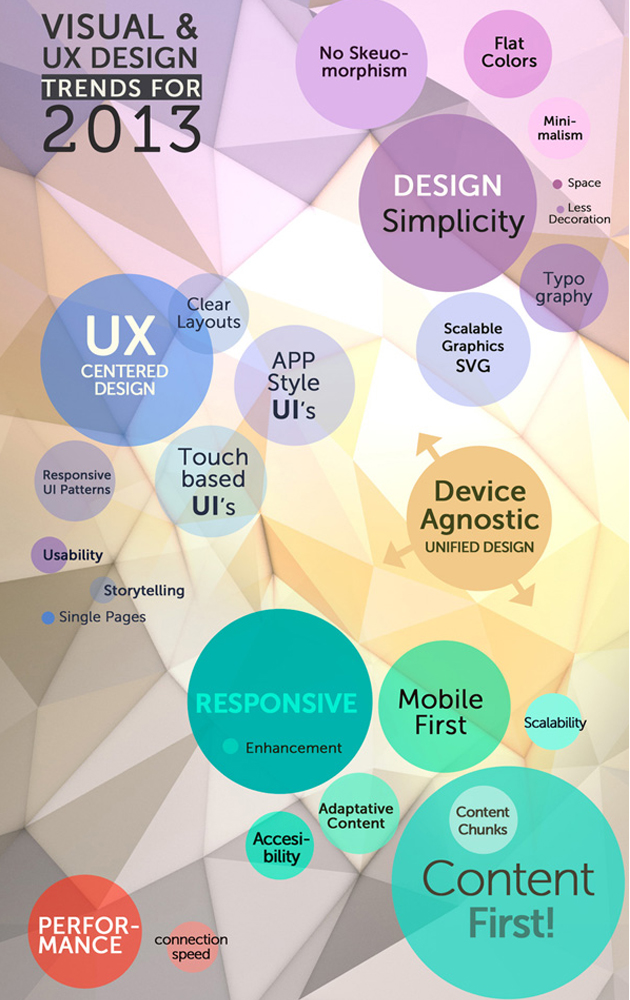
2013.06.13. 08:27
Újabb designtrend összefoglaló 2013-ra
1. Responsive szerkezet: minden felbontásban, minden képernyőn a legjobb kihasználás
2. Retina támogatás: legyen szép a weblap, ha már a kijelző meg tudja jeleníteni
3. Fix fejléc: a fejléc elemek mindig elérhetőek
4. Nagy fényképes háttérképek: egy-két jól eltalált kép hangulatot varázsol
5. Átlátszó felületek: az olvashatóság azért még szempont
6. Minimalista landing oldalak: egyszerű, egyértelmű üzenetek
7. QR kódok: egyszerűbb beolvasni, mint bepötyögni
8. Közösségi média: lájkoljunk, mert az jó
9. Egyszerű, könnyen érthető illusztrációk: néhány pillanat alatt kell a látogatót megfogni
10. Végtelen görgetés (lapozás háttérbe szorul): még 28 oldal van hátra, ki kattintja végig?
11. Bemutató sliderek a főoldalon: ismét a gyors üzenet átadás
12. Csúszó, mozgó felületek: az interküszöb átugrása
13. Mobil stílusú navigáció: mobilon már megszokott, csak akkor használjuk és takarja a felületet, ha szükséges
14. Teljes képernyős tipográfia: szép nagy betűk
15. Nyílt forráskód és alkalmazások: nem kell újra feltalálni az internetet
16. Indokolt és szolíd árnyékolás: tényleg legyen értelme
17. CSS3 animációk: látvány, vizualitás
18. Függőleges navigáció: egy ideig irtották, most újra divat
19. "Egy" oldalas weboldalak: nem kell kattintgatni
20. Körkörös design elemek: mert szép
2013.06.12. 05:30
Növeljük a vásárlások számát
1. Célcsoport
Ha tudjuk kiket célzunk, nagyobb sikerrel találunk, hiszen a vásárlás a legtöbb esetben érzelmi alapú (kivétel a legelemibb szükséglet)
2. Navigáció
Minden eszközzel igyekezzünk a vásárló életét megkönnyíteni:
- gyorsan jusson el a vágyott termékekhez
- tudjon szűrni, ne oldalakon keresztül lapozgasson a termékek között
- hívjuk fel a figyelmét a kiegészítőkre, a hasonló termékekre
- mutassuk egyben az akciókat
3. Minőségi tartalom
A vevő igényes, kényes és vizuális. Nagy és jó minőségű termékkép, bemutató videó, anyanyelvén írt leírás, technikai részletek.
Ha ezeket nem találja akkor tovább áll és ott nézelődik ahol ezek megvannak (közel se biztos, hogy visszatér csak ha nagyon árérzékeny)
4. Kosár
Mindig látható, mindig elérhető legyen, mert a vevő szereti ellenőrizni, ha nehézkes a használat, már nincs is a webáruházban
5. Ingyenes dolgok
Szeretjük az ingyenes dolgokat (ingyenes szállítás, apró ajándék), még ha mindenki tudja is legbelül, hogy semmi nincs ingyen.
6. Szüntessük meg a zavaró körülményeket
A vevő vásárolni jött, ne vonjuk el a figyelmét erről a cselekedetről villogó bannerekkel, felesleges információkkal, popupokkal
Tereljük diszkréten a keress, pakolj, fizess irányba.
A legritkább esetben indokolt, hogy zenéljünk a háttérben.
7. Főoldali ajánló
Néhány termékkel fogjuk meg azt, aki nézelődni jött, jóárasítsunk vagy olyan termékeket ajánljunk amelyek nem kaphatóak minden sarkon.
8. Kedvezmények
Jól láthatóan, trükközés nélkül, egyértelműen alkalmazzuk az akciókat. A csillagozott apróbetű inkább árt, mint használ.
9. Vásárlói bizalom
Legyünk elérhetőek, s ha elérhetőek vagyunk, akkor legyünk kedvesek is. A hivatalos adatok megjelenítése egyébként is kötelező.
Ha pedig valamilyen megmérettetésen jó eredményt értünk el arra legyünk büszkék 1-2 hónapig.
10. Többféle fizetési mód
Ami elérhető és nem túl nagy áldozat azt használjuk. Mindenki másképp szeret fizetni, ne veszítsünk ezzel vásárlót.
11. Keresés
Legyen gyorskeresés, de legyen részletes keresés is. Ha pedig nincs találat, probáljunk hasonlóakat felajánlani.
12. Legyen egyszerű, legyen gyors, legyen stabil
Teszteltesse a folyamatokat olyan emberekkel akik nem rendszeres használják a számítógépet. Nagyon gyorsan kiderül hol vannak a hibák.
13. Folyamatosság
Ha egy termék már nem kapható s nem is várható hogy lesz, akkor nem kell, hogy megjelenjen a kínálatban. A vevő azt hiszi megtalálta, közben mégsem.
Ugyanez igaz a hosszú várakozási, szállítási időre is. Sajnos türelmetlenek vagyunk.
13+1. Fejlesztés, karbantartás
Nem elég egyszer felépíteni, megtölteni egy webáruházat. Folyamatos gondozást igényel, ne hagyja évekig ugyanúgy.
2013.06.11. 15:09
2013-as trendek Magento függetlenül
1. TARTALOM, TARTALOM, TARTALOM
Még mindig és még jobban a tartalom az első számú szempont a webáruháznál hiszen ezért érkeznek a vásárlók.
Szükségesek a minőségi termék képek, videók, leírások, értékelések, vélemények.
Nem szabad elintézni az egészet egy 100x100-as prospektus képpel és egy csatolt pdf-el (ami persze még külföldiül is van)
2. A LEHETŐ LEGEGYSZERŰBB NAVIGÁCIÓ
Szépen néznek ki a csillogó-villogó, lenyíló-becsukódó egér mutatóra változó növekedő-csökkenő, izgő-mozgó elemek.
Csak a vásárló vásárolni akar, nem arra várni, hogy 2mp alatt majd kinyílik a giga-mega-dropdown menü,
amiben aztán megint nem tud tájékozódni mert 35 alkategóriát talál.
3. VÁSÁRLÓI KÖZPONTÚ DESIGN
Egyszerű, átlátható, gyors, pontos megszokott elemekkel felépülő külső. Felejtsük el a sok csicsát.
Nem kell újat kitalálni, nálunk sokkal több okos ember napi szinten ezen gondolkodik.
A már létező webáruház elemekből KELL építkezni.
Ne akarjunk formabontók lenni a vásárló nem csak minket látogat, hanem óriáscégek webáruházait is valamint számtalan más
egyéb oldalt. Ha megszokta, hogy hol van a kosár, akkor ott legyen a kosár, mert annak ott a helye ott fogja keresni.
Ha nem találja, akkor rosszul érzi magát hussss tovább is állt.
4. MOBIL KINÉZETBŐL ASZTALI NÉZET
Nagyon sokat nyomogatjuk a telefonunkat, táblagépünket. Az ott jól működő dolgok egyre nagyobb teret hódítanak, mert a
kisebb kijelző miatt minden felesleges dologtól megszabadultak.
Nagyon gyorsan eljön az idő, amikor a mobil eszközök segítségével több vásárlást intéznek az emberek, mint az asztali
gépükkel, így a mobil nézetből kiindulva tervezzük az asztali külsőt is, hiszen a vevő ugyanazzal a kinézettel, funkciókkal
elrendezéssel akar találkozni, nem érdekli, hogy épp mobilon táblagépen vagy laptopon nézi a webáruházat.
5. RESPONSIVE
Mindenhol minden hasonlóan. Olvasható és szép betűtípus, topográfia. Ikonok, amelyeket nem kell elmagyarázni.
Megnyitjuk, belenyagyítunk, görgetünk, bökünk, kattintunk.
Legyen SZÉP, egy-egy pixelesedő ikonnal és/vagy termék képpel megint csak riasztjuk a vásárlót.
6. FLAT
Nem kell emelt díjas számon jóst felhívni ahhoz, hogy a következő éveket a flat külső fogja uralni.
Minimalizmus, tiszta elrendezés, alkalmazás központú stílus, domináns tipográfia, minimális dekoráció, egyértelmű ikonok.
Ha a nagy külföldiek (Microsoft, Apple) ezt a trendet diktálják, akkor nem érdemes szembe menni velük.
Az pedig, hogy itthon mennyire sikerül ezt megvalósítani (pl origo) az már egy másik kérdés.
7. TECHNIKAI MEGOLDÁSOK
HTML5, CSS3, JAVASCRIPT, GRID, RESPONSIVE FRAMEWORK. Hívószavak amelyekről könyvek százait töltik meg.
Nyílt rendszerek, lelkes csoportok, s a tömegek eldöntik mi a legjobb út (flash vs html5, cufon vs google font, stb...)
A régi böngészőket meg el kell felejteni.
8. ÚJ TECHNOLÓGIÁK
Gőzerővel dolgoznak a nagyok a különböző böngészési élményt növelő szolgáltatásokon, amelyek jelenleg még erősen gyerekcipőben járnak,
de nem árt odafigyelni rájuk, hiszen az érintőképernyő is sci-fi volt 10 évvel ezelőtt.
Ami biztos, hogy egyre kisebb a távolság a különböző eszközök között (asztali gép, laptop, táblagépek, mobilok, tv-k, egyéb műszaki cikkek)

Összefoglalva:
A technológia már alkalmas arra, hogy csodálatos dolgokat jelenítsünk meg a különböző kijelzőkön és így a böngészés, vásárlás
ne fájdalmas hanem élvezetes legyen.
