2013.09.01. 12:14
Responsive szemlélet

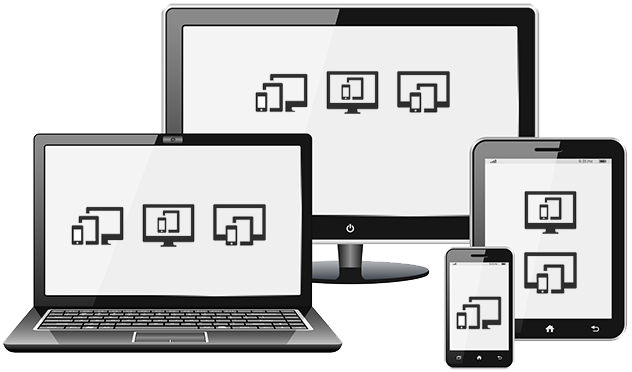
Mi a responsive web design (RWD)?
A responsive megjelenítés lehetővé teszi, hogy a webáruház az éppen aktuális eszköz lehetőségeihez igazodva a lehető legoptimálisabb méretben jelenjen meg a kijelzőn.
Így a webáruház tartalma nem függ a megjelenítésre szolgáló eszköztől legyen az mobil telefon, táblagép, laptop, tv, monitor.
A mobiltelefonok valamint a táblagépek széles elterjedésével és ugrásszerű használatuk növekedésével elengedhetetlen, hogy a webáruház ezeken az eszközökön is gyorsan, pontosan, használhatóan megjelenjen.
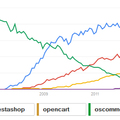
Némi statisztika (2002-2012):
- az internetet használók száma 569 millióról 2.3 milliárdra nőtt
- a neten töltött napi idő 46 percről 4 órára változott
- a weboldalak száma 3 millióról 555 millióra nőtt
- megszűnt az internet explorer uralma, amely 95% részesedést szakított ki a tortából 2002-ben, 2012-ben 39%, chrome 28%, firefox 25%, opera 6%
- ugyanez európában 2012-ben chrome 35%, firefox 29%, ie 24%
- böngésző eloszlás ezen a blogon: chrome 54%, firefox 32%, safari 5%, ie 5%, opera 2%
- régen percek kellettek egy zeneszám letöltéséhez ez jelenleg pár másodperc
- az oldalak betöltési sebessége 16 másodpercről 6 másodpercre csökkent
- előrejelzések szerint Európában 2014-re 35 millió táblagép lesz forgalomban
- a különböző mérettel rendelkezők száma 90-ről 230-ra nőtt (ezt az óriási számot lehetetlen külön kezelni)
Technikai előnyök:
- lényegesen gyorsabb fejlesztési és karbantartási idő az alkalmazás fejlesztéssel szemben (android, iphone, ipad, windows mobile, smart tv-k, még felsorolni is hosszadalmas)
- keresőoptimalizálás (nincs szükség több url-re ugyanahhoz a tartalomhoz, így nincs tartalom duplázás, nincsenek különböző url-k)
- eszközönként meghatározható megjelenítési módok és funkciók a felhasználói élmény növelése érdekében
Látogatói előnyök:
- egységes megjelenítési forma minden eszközön (ugyanazokkal a brand elemekkel találkozik a vásárló)
- egy url megjegyzése (nem kell a vásárlónak több címet megjegyezni pl: m.domain.hu vagy mobile.domain.hu vagy tablet.domain.hu)
- a vevőt nem kell meggyőzni, hogy töltsön le egy alkalmazást, telepítsen, frissítse
- a média tartalmak (pl. képek) optimalizálhatóak, ezáltal kevesebb adatforgalmat generálnak
- hamarosan több mobil eszköz használó lesz, mint asztali gépen böngésző (mobil eszközök 2015-re elérik az 1.9 milliárdos számot, az asztali eszközök viszont már csak 1.6 milliárdan lesznek)
- az emberek döntő többsége (90%) ma már több felbontású eszközzel internetezik, 67%-k már vásárolt online
Webáruház tulajdonosi előnyök:
- drámaian kisebb költségek és gyorsabb fejlesztési, valamint karbantartási idő (az alkalmazás fejlesztéssel és speciális felbontásonkénti optimalizációkkal szemben)
- keresőoptimalizálási előnyök
- hatékonyabb és gyorsabb megjelenítés
- széles támogatottság (böngésző és mobil eszközök)
- a fejlődési irányokat befolyásoló cégek támogatása (pl: Google)
- a vásárlók jelentős része bosszankodik a nem optimalizált oldalakon, szerintük a cég nem törődik az üzletével
Magento előnyök:
- a Magento jelenlegi verziói is alkalmasak a responsive design kialakítására és megvalósítására
- a hamarosan elkészülő Magento 2.0 alapvetően támogatni fogja az új irányokat (html5,css3,jquery,responsive admin)
Mit kell tenni?
1. Szüksége van a webáruházának a responsive megjelenítésre?
Igen, ez nem lehet kérdés. Ha nem lépi meg most, akkor menthetetlenül lemarad (a konkurencia már végzi a módosításokat)
2. Van rá pénzügyi keret?
Kell lennie és bármilyen hihetetlen pénzbe kerül a váltás. Lehet olcsón, lehet normális áron és lehet óriási költségekkel véghezvinni a cserét.
3. Ki fogja megcsinálni?
Házon belül van rá alkalmas csapat?
A grafikus munkatárs képes a szemléletváltásra?
Elhangzottak az alábbi mondatok?
- ez hülyeség
- dehogy kell váltani
- nézd meg milyen jól mutat ez a grafika photoshopban
- majd jövőre
- most nincs rá pénz
- három éve csináltuk az oldalt
- töltsünk le egy sablont ingyen
4. Válasszon jól, válasszon gyorsan!
Bármilyen hihetetlen lehet jól és elfogadható áron végrehajtani a váltást, csak a megfelelő csapatot kell hozzá megtalálni és ügyesen kell megtervezni valamint
nem szabad tovább halogatni. Mindenki az év végére készül és az óra ketyeg.