2013.10.31. 23:52
Validáljunk Magento-ban

A beviteli értékek mindig is komoly fejtörést okoznak a programozók életében, hiszen a látogató egy olyan faj, amely ha valamit oda lehet írni azt oda is fogja.
Ezért szükségszerű és elengedhetetlen a különböző beviteli értékek ellenőrzése, amelyre a Magento jó néhány lehetőséget kínál:
| validate-select | Válasszon egy lehetőséget. |
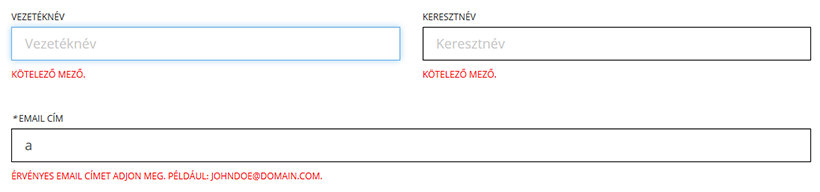
| required-entry | Kötelező mező. |
| validate-number | Érvényes számot adjon meg ebben a mezőben. |
| validate-digits | Csak számok használhatóak. Kerülje a szóköz, pont és vessző karaktereket. |
| validate-alpha | Csak az angol abc kis- és nagybetűit használja (a-z, A-Z). |
| validate-code | Az angol abc kisbetűit (a-z), számokat (0-9) valamint az aláhúzás karakter (_) használható. Az első helyen mindenképpen betű szerepeljen. |
| validate-alphanum | Az angol abc betűit (a-z , A-Z), számokat (0-9) használhat. Kerülje a szóköz és egyéb speciális karakterek használatát. |
| validate-street | Az angol abc betűit (a-z , A-Z), számokat (0-9) valamint a szóköz és kettőskereszt (#) használható. |
| validate-phoneStrict | Érvényes telefonszámot adjon meg. Például: (123) 456-7890 vagy 123-456-7890. |
| validate-phoneLax | Érvényes telefonszámot adjon meg. Például: (123) 456-7890 vagy 123-456-7890. |
| validate-fax | Érvényes fax számot adjon meg. Például: (123) 456-7890 vagy 123-456-7890. |
| validate-date | Érvényes dátumot adjon meg. |
| validate-date-au | A dátum formátuma: nn/hh/éééé. Pl. 17/03/2013 jelentése 2013. március 17. |
| validate-date-required | A dátum kötelező érték. |
| validate-date-day | Érvényes napot adjon meg day (1-%d). |
| validate-date-month | Érvényes hónapot adjon meg. (1-12). |
| validate-date-year | Érvényes évet adjon meg (1900-%d). |
| validate-date-full-date | Érvényes teljes dátumot adjon meg. |
| validate-date-date-between | Érvényes dátumot adjon meg: %s és %s között |
| validate-date-greater | Érvényes dátumot adjon meg, amely nagyobb vagy egyenlő mint: %s |
| validate-date-less | Érvényes dátumot adjon meg, amely kisebb vagy egyenlő mint: %s |
| validate-email | Érvényes email címet adjon meg. Például: johndoe@domain.com. |
| validate-emailSender | Az angol abc betűit (a-z , A-Z), számokat (0-9) valamint az aláhúzás (_) és a space ( ) használható. |
| validate-password | A jelszónak legalább 6 karakter hosszúnak kell lennie. A kezdő vagy záró szóközök figyelmen kívül hagyva. |
| validate-admin-password | A jelszónak legalább 7 karakter hosszúnak kell lennie. Kombinálja kis- és nagybetűkkel valamint számokkal. |
| validate-cpassword | Ellenőrizze, hogy a jelszavak megegyeznek-e. |
| validate-url | Érvényes URL-t adjon meg! A http:// szükséges |
| validate-clean-url | Érvényes URL-t adjon meg. Például: http://www.example.com vagy www.example.com |
| validate-identifier | Érvényes azonosítót adjon meg. Például: example-page, example-page.html vagy anotherlevel/example-page |
| validate-xml-identifier | Érvényes XML-azonosítót adjon meg. Például: something_1, block5, id-4. |
| validate-ssn | Érvényes társadalombiztosítási számot adjon meg. Például: 123-45-6789. |
| validate-zip | Érvényes irányítószámot adjon meg. Például: 90602 vagy 90602-1234. |
| validate-currency-dollar | Érvényes dollár értéket adjon meg. Például $100.00. |
| validate-one-required | Válasszon egy lehetőséget. |
| validate-one-required-by-name | Válasszon egy lehetőséget. |
| validate-not-negative-number | Érvényes számot adjon meg ebben a mezőben. |
| validate-state | Válasszon államot vagy tartományt. |
| validate-new-password | A jelszónak legalább 6 karakter hosszúnak kell lennie. A kezdő vagy záró szóközök figyelmen kívül hagyva. |
| validate-greater-than-zero | 0-nál nagyobb számot adjon meg. |
| validate-zero-or-greater | 0-t vagy nagyobb számot adjon meg. |
| validate-cc-number | Érvényes hitelkártya számot adjon meg. |
| validate-cc-type | A kártyaszám nem egyezik meg a kártya típusával |
| validate-cc-type-select | A kártya típusa nem egyezik meg a kártya számával. |
| validate-cc-exp | Hibás lejárati dátum. |
| validate-cc-cvn | Érvényes hitelkártya ellenőrző számot adjon meg. |
| validate-data | Az angol abc betűit (a-z , A-Z), számokat (0-9) valamint az aláhúzás karakter (_) használható. Az első helyen mindenképpen betű szerepeljen. |
| validate-css-length | Érvényes CSS hosszúságot adjon meg. Például: 100px vagy 77pt vagy 20em vagy .5ex vagy 50%. |
| validate-length | Maximális hossz elérve. |
Az értékeket pedig elég class-ként megadni az aktuális input mezőnél és máris működik az ellenőrzés.
Gyorsan, egyszerűen, Magento-san.





