2013.09.19. 19:00
Magento sablonok, frontend keretrendszerek (2.rész)
Ha eljutottunk addig a pontig, hogy a 2013-ban elvárt frontend megoldásokat szeretnénk látni a webáruházunkban és valamelyik frontend framework-öt választanánk, akkor a javasolt környezet a Bootstrap.

A Twitter Bootstrap egy ingyenes gyűjtemény minden olyan eszköznek, amelyre egy webáruházban (vagy weboldalon) szükségünk lehet.
A csomag tartalmazza a HTML és a CSS alapú design sablonokat, valamint űrlapok, gombok, térképek, navigációs eszközöket, illetve opcionálisan a szükséges JavaScript megoldásokat is.
A Bootstrap gyűjteményt Mark Otto és Jacob Thornton fejlesztette ki a Twitter-nél, hogy egységes rendszerbe foglaljon minden eszközt.
2011. augusztusában a Twitter nyílt forráskódúvá minősítette a Bootstrap projektet.
2012. februárjára ez lett a legnépszerűbb GitHub projekt.
2013. augusztus 19. a végleges 3-as verzió megjelenése (rc1 július 27, rc2 augusztus 13)
5 indok miért használjuk a Magentohoz a Twitter Bootstrap rendszert?
1. Gyors fejlesztés
Nem kell újra feltalálni az elemeket. Számtalan sablon és egyéb megoldás áll rendelkezésre. Az alapok adottak csak stílus változtatásokra van szükség. Természetesen az alap elemek böngésző független megoldások, így a hibakeresési és kompatibilitási idő is drámaian csökken.
2. Könnyen alkalmazható
Bár űgy tűnhet, hogy valami hatalmas mágiával van dolgunk a rendszer nem más, mint html, css és javascript.
Nem kell új nyelvet megtanulni, csak a már meglévő szabványokat követni, azokat a megoldásokat alkalmazni, amelyeket már nálunk okosabb emberek kitaláltak, leteszteltek és publikáltak.
3. Responsive és mobil szemlélet
A Bootstrap a mobil nézetet jelölte meg elsőszámú szempontnak. Egyszerűen csak használni kell a gridjeit, a kitalált struktúrát, ha alapvető szabályokat betartunk minden képernyőn elégedettek leszünk a kinézettel.
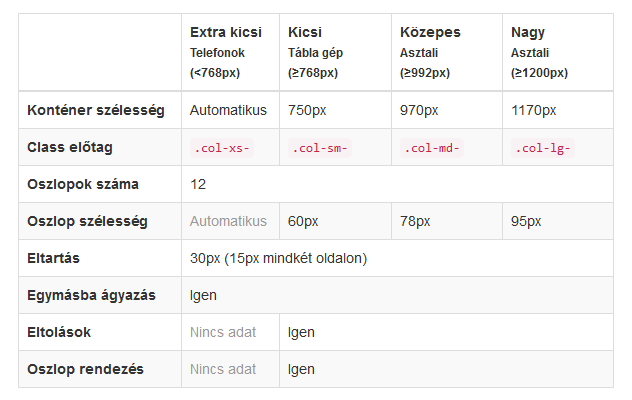
Mi az a grid?
A grid az a hálós elrendezés, váz, amely meghatározza az oldalon megjelenő elemek elrendezését, méretét és sorrendjét.

Nagyon leegyszerűsítve ez a lényege a responsive megjelenítésnek, hiszen a különböző eszközöknek különböző felbontású a kijelzője. A grid segítségével az oszlop szélességek dinamikusan változnak a felbontás függvényében. Természetesen ehhez szükséges, hogy az oszlopok elemei (pl. táblázatok, formok, képek) is dinamikusan tudják változtatni a méretüket.
4. Testreszabható
Minden elem, minden apró részlet testreszabható, módosítható, felhasználható.
5. A Magento 2.0 is Bootstrap-ra épül(het)
A fejlesztői verziók mutatnak némi utalást arra, hogy erősen gondolkodnak a fejlesztők a Bootstrap alapú témákon.
Így nyilatkoztak erről:
- Do you propose Bootstrap theme ?.If it isn' t the case, can you include it in the next release ?
- Bootstrap is a moving target. There are plenty of integrators and theme shops that will provide a Bootstrap-centric theme (and Foundation and TopCoat and all of the others). IMHO the Magento base theme should not require knowledge of those frameworks and should be a best-practices implementation of how to roll a theme from scratch.
folytatjuk...