2013.06.11. 15:09
2013-as trendek Magento függetlenül
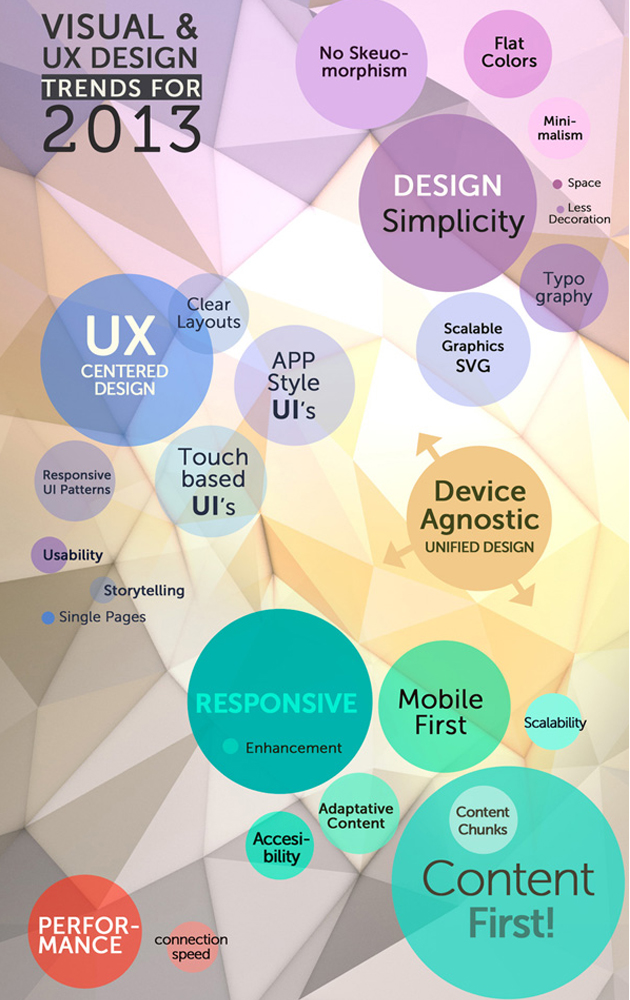
1. TARTALOM, TARTALOM, TARTALOM
Még mindig és még jobban a tartalom az első számú szempont a webáruháznál hiszen ezért érkeznek a vásárlók.
Szükségesek a minőségi termék képek, videók, leírások, értékelések, vélemények.
Nem szabad elintézni az egészet egy 100x100-as prospektus képpel és egy csatolt pdf-el (ami persze még külföldiül is van)
2. A LEHETŐ LEGEGYSZERŰBB NAVIGÁCIÓ
Szépen néznek ki a csillogó-villogó, lenyíló-becsukódó egér mutatóra változó növekedő-csökkenő, izgő-mozgó elemek.
Csak a vásárló vásárolni akar, nem arra várni, hogy 2mp alatt majd kinyílik a giga-mega-dropdown menü,
amiben aztán megint nem tud tájékozódni mert 35 alkategóriát talál.
3. VÁSÁRLÓI KÖZPONTÚ DESIGN
Egyszerű, átlátható, gyors, pontos megszokott elemekkel felépülő külső. Felejtsük el a sok csicsát.
Nem kell újat kitalálni, nálunk sokkal több okos ember napi szinten ezen gondolkodik.
A már létező webáruház elemekből KELL építkezni.
Ne akarjunk formabontók lenni a vásárló nem csak minket látogat, hanem óriáscégek webáruházait is valamint számtalan más
egyéb oldalt. Ha megszokta, hogy hol van a kosár, akkor ott legyen a kosár, mert annak ott a helye ott fogja keresni.
Ha nem találja, akkor rosszul érzi magát hussss tovább is állt.
4. MOBIL KINÉZETBŐL ASZTALI NÉZET
Nagyon sokat nyomogatjuk a telefonunkat, táblagépünket. Az ott jól működő dolgok egyre nagyobb teret hódítanak, mert a
kisebb kijelző miatt minden felesleges dologtól megszabadultak.
Nagyon gyorsan eljön az idő, amikor a mobil eszközök segítségével több vásárlást intéznek az emberek, mint az asztali
gépükkel, így a mobil nézetből kiindulva tervezzük az asztali külsőt is, hiszen a vevő ugyanazzal a kinézettel, funkciókkal
elrendezéssel akar találkozni, nem érdekli, hogy épp mobilon táblagépen vagy laptopon nézi a webáruházat.
5. RESPONSIVE
Mindenhol minden hasonlóan. Olvasható és szép betűtípus, topográfia. Ikonok, amelyeket nem kell elmagyarázni.
Megnyitjuk, belenyagyítunk, görgetünk, bökünk, kattintunk.
Legyen SZÉP, egy-egy pixelesedő ikonnal és/vagy termék képpel megint csak riasztjuk a vásárlót.
6. FLAT
Nem kell emelt díjas számon jóst felhívni ahhoz, hogy a következő éveket a flat külső fogja uralni.
Minimalizmus, tiszta elrendezés, alkalmazás központú stílus, domináns tipográfia, minimális dekoráció, egyértelmű ikonok.
Ha a nagy külföldiek (Microsoft, Apple) ezt a trendet diktálják, akkor nem érdemes szembe menni velük.
Az pedig, hogy itthon mennyire sikerül ezt megvalósítani (pl origo) az már egy másik kérdés.
7. TECHNIKAI MEGOLDÁSOK
HTML5, CSS3, JAVASCRIPT, GRID, RESPONSIVE FRAMEWORK. Hívószavak amelyekről könyvek százait töltik meg.
Nyílt rendszerek, lelkes csoportok, s a tömegek eldöntik mi a legjobb út (flash vs html5, cufon vs google font, stb...)
A régi böngészőket meg el kell felejteni.
8. ÚJ TECHNOLÓGIÁK
Gőzerővel dolgoznak a nagyok a különböző böngészési élményt növelő szolgáltatásokon, amelyek jelenleg még erősen gyerekcipőben járnak,
de nem árt odafigyelni rájuk, hiszen az érintőképernyő is sci-fi volt 10 évvel ezelőtt.
Ami biztos, hogy egyre kisebb a távolság a különböző eszközök között (asztali gép, laptop, táblagépek, mobilok, tv-k, egyéb műszaki cikkek)

Összefoglalva:
A technológia már alkalmas arra, hogy csodálatos dolgokat jelenítsünk meg a különböző kijelzőkön és így a böngészés, vásárlás
ne fájdalmas hanem élvezetes legyen.





