2013.09.11. 16:16
Magento logo változások
Az évek során néhányszor megváltozott már a Magento hivatalos oldalán a logo. A kezdetekben a szín, majd később a szlogen változott, most pedig már büszkén hirdetik (bár eddig se volt titok a bevásárlás és már elég régen történt) hogy nekik egész sok közük van az ebay-hez.

2013.09.11. 16:08
Magento 1.8 szeptember végén?

Ha lehet hinni a pletykáknak, akkor a Magento 1.8-as végleges verziója szeptember végére várható.
Enyhén szkeptikus vagyok ebben a dátumban, hiszen az eddigi kiadásoknál minden esetben az alpha kiadást még egy sor további (nem végleges) verzió követett.
1.7.0.0, 1.7.0.0-rc1, 1.7.0.0-beta1
1.6.1.0, 1.6.1.0-rc1, 1.6.0.1-beta1, 1.6.0.1-alpha1
1.6.0.0, 1.6.0.0-rc2, 1.6.0.0-rc1
Igaz, hogy április 22-én vált letölthetővé az 1.8.0.0-alpha1 és azóta majd' 5 hónap eltelt, de az eddigi verziók elkészítése soha nem tartott még ennyi ideig.
Ennek oka valószínűleg az enterprise verzió fejlesztése valamint a Magento 2.0-nak gyártása lehet, mivel jelentős erőket csoportosíthattak át ezekre a vonalakra.
Mindenesetre előfordulhat, hogy az eddigi rendszer megváltozik és megszűnnek a közbenső fejlesztői verziók nyilvános letöltési lehetősége, bár ez több szempontból sem szerencsés:
1. a folyamatos kiadások erős bizalmat ébresztettek mindenkiben, hogy a fejlesztési folyamat töretlen
2. a verziókban lévő hibák napvilágra kerültek és volt idő a stabil verzió előtt javítani azokat
3. tervezni lehetett az új funkciókkal, lehetőségekkel
4. erősen év végi kapkodó érzés járja át a fejlesztők szívét
Sokat már nem kell aludni ahhoz, hogy szeptember vége legyen és kiderüljön, tényleg kapunk-e végleges 1.8-as verzióval jelölt Magento webáruházat.
forrás: meanbee
2013.09.01. 12:14
Responsive szemlélet

Mi a responsive web design (RWD)?
A responsive megjelenítés lehetővé teszi, hogy a webáruház az éppen aktuális eszköz lehetőségeihez igazodva a lehető legoptimálisabb méretben jelenjen meg a kijelzőn.
Így a webáruház tartalma nem függ a megjelenítésre szolgáló eszköztől legyen az mobil telefon, táblagép, laptop, tv, monitor.
A mobiltelefonok valamint a táblagépek széles elterjedésével és ugrásszerű használatuk növekedésével elengedhetetlen, hogy a webáruház ezeken az eszközökön is gyorsan, pontosan, használhatóan megjelenjen.
Némi statisztika (2002-2012):
- az internetet használók száma 569 millióról 2.3 milliárdra nőtt
- a neten töltött napi idő 46 percről 4 órára változott
- a weboldalak száma 3 millióról 555 millióra nőtt
- megszűnt az internet explorer uralma, amely 95% részesedést szakított ki a tortából 2002-ben, 2012-ben 39%, chrome 28%, firefox 25%, opera 6%
- ugyanez európában 2012-ben chrome 35%, firefox 29%, ie 24%
- böngésző eloszlás ezen a blogon: chrome 54%, firefox 32%, safari 5%, ie 5%, opera 2%
- régen percek kellettek egy zeneszám letöltéséhez ez jelenleg pár másodperc
- az oldalak betöltési sebessége 16 másodpercről 6 másodpercre csökkent
- előrejelzések szerint Európában 2014-re 35 millió táblagép lesz forgalomban
- a különböző mérettel rendelkezők száma 90-ről 230-ra nőtt (ezt az óriási számot lehetetlen külön kezelni)
Technikai előnyök:
- lényegesen gyorsabb fejlesztési és karbantartási idő az alkalmazás fejlesztéssel szemben (android, iphone, ipad, windows mobile, smart tv-k, még felsorolni is hosszadalmas)
- keresőoptimalizálás (nincs szükség több url-re ugyanahhoz a tartalomhoz, így nincs tartalom duplázás, nincsenek különböző url-k)
- eszközönként meghatározható megjelenítési módok és funkciók a felhasználói élmény növelése érdekében
Látogatói előnyök:
- egységes megjelenítési forma minden eszközön (ugyanazokkal a brand elemekkel találkozik a vásárló)
- egy url megjegyzése (nem kell a vásárlónak több címet megjegyezni pl: m.domain.hu vagy mobile.domain.hu vagy tablet.domain.hu)
- a vevőt nem kell meggyőzni, hogy töltsön le egy alkalmazást, telepítsen, frissítse
- a média tartalmak (pl. képek) optimalizálhatóak, ezáltal kevesebb adatforgalmat generálnak
- hamarosan több mobil eszköz használó lesz, mint asztali gépen böngésző (mobil eszközök 2015-re elérik az 1.9 milliárdos számot, az asztali eszközök viszont már csak 1.6 milliárdan lesznek)
- az emberek döntő többsége (90%) ma már több felbontású eszközzel internetezik, 67%-k már vásárolt online
Webáruház tulajdonosi előnyök:
- drámaian kisebb költségek és gyorsabb fejlesztési, valamint karbantartási idő (az alkalmazás fejlesztéssel és speciális felbontásonkénti optimalizációkkal szemben)
- keresőoptimalizálási előnyök
- hatékonyabb és gyorsabb megjelenítés
- széles támogatottság (böngésző és mobil eszközök)
- a fejlődési irányokat befolyásoló cégek támogatása (pl: Google)
- a vásárlók jelentős része bosszankodik a nem optimalizált oldalakon, szerintük a cég nem törődik az üzletével
Magento előnyök:
- a Magento jelenlegi verziói is alkalmasak a responsive design kialakítására és megvalósítására
- a hamarosan elkészülő Magento 2.0 alapvetően támogatni fogja az új irányokat (html5,css3,jquery,responsive admin)
Mit kell tenni?
1. Szüksége van a webáruházának a responsive megjelenítésre?
Igen, ez nem lehet kérdés. Ha nem lépi meg most, akkor menthetetlenül lemarad (a konkurencia már végzi a módosításokat)
2. Van rá pénzügyi keret?
Kell lennie és bármilyen hihetetlen pénzbe kerül a váltás. Lehet olcsón, lehet normális áron és lehet óriási költségekkel véghezvinni a cserét.
3. Ki fogja megcsinálni?
Házon belül van rá alkalmas csapat?
A grafikus munkatárs képes a szemléletváltásra?
Elhangzottak az alábbi mondatok?
- ez hülyeség
- dehogy kell váltani
- nézd meg milyen jól mutat ez a grafika photoshopban
- majd jövőre
- most nincs rá pénz
- három éve csináltuk az oldalt
- töltsünk le egy sablont ingyen
4. Válasszon jól, válasszon gyorsan!
Bármilyen hihetetlen lehet jól és elfogadható áron végrehajtani a váltást, csak a megfelelő csapatot kell hozzá megtalálni és ügyesen kell megtervezni valamint
nem szabad tovább halogatni. Mindenki az év végére készül és az óra ketyeg.
2013.08.30. 13:02
A Magento webáruház szövegeinek fordításáról (újra)
A legtöbb megkeresést a magyar lokalizáció ügyében kapom, még mindig, pedig egyszer már foglalkoztam vele, így újra elővettem a témát.
A Magento egyik erőssége (annak ellenére, hogy nem tökéletes, de közelít hozzá) a lokalizációs támogatás.
A lokalizációs eszközökkel a vásárlók elé az anyanyelvükön megszólaló webáruház kerülhet így növelve a bizalmat.
A Magento többszintű fordítási lehetőset kínál (nézzük most magyar nyelvre):
1. Adminból elérhető beépített fordító (core_translate adatbázis tábla)
2. Saját sablonra épülő fordítás (app/design/frontend/package/theme/locale/hu_HU/translate.csv)
3. A webáruházra vonatkozó globális fordító file-ok (app/locale/hu_HU könyvtár alatti .csv-k)
4. Egyedi fejlesztésű modulok saját fordításai (app/design/frontend/package/theme/locale/hu_HU/translate.csv)
A prioritás pedig a következő:
1. Adatbázis 2. Saját téma 3. Globális 4. Modul
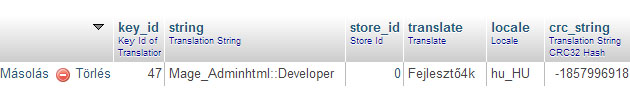
Tehát, pl admin fordításnál, ha az alábbiak megtalálhatóak a rendszerben, akkor a végeredmény a 'Fejlesztő4k' lesz:
1. core_translate: Mage_Adminhtml::Developer Fejlesztő4k
2. app/design/adminhtml/default/default/locale/hu_HU/translate.csv: "Developer","Fejlesztőőő"
3. app/locale/hu_HU/Mage_Adminhtml.csv: "Developer","Fejlesztő"

S mire jó ez az egész?
Vegyük azt az esetet, hogy szeretnénk a vásárlóinkat magázó és tegező módban is megszólítani. Ilyen extrém esetre is alapból megoldást kínál a Magento, hiszen a globális fordítás magázó módban használva, külön témát pedig a tegező módra használunk. Az pedig már csak a fantázia kérdése, hogy egy kiválasztó gombot teszünk az oldalra, vagy akár életkor szerint váltunk a megszólítás módja között, illetve használhatunk olyan fordítást is, amely ezt a problémát kiküszöböli.
Pl: Tegye a terméket a kosárba, Tedd a terméket a kosárba, A termék kosárba helyezése
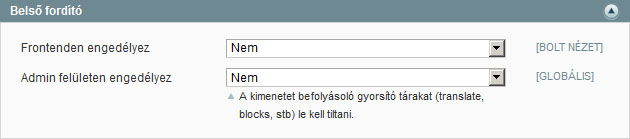
A belső fordító: A belső fordító az adminban a System/Configuration/Advanced/Developer menüpont alatt a Translate Inline részben található. Használata közben nem árt a cache kikapcsolása, illetve ki- és belépés az adminban.
A belső fordító az adminban a System/Configuration/Advanced/Developer menüpont alatt a Translate Inline részben található. Használata közben nem árt a cache kikapcsolása, illetve ki- és belépés az adminban.
A belső fordító használata indokolt lehet olyan esetben, amikor pl az adminisztrátor egy-egy részhez megjegyzést kíván fűzni vagy egy elgépelés hibával találkozik a webáruház tulajdonos a frontend részen és
azonnal javítani akarja, de nagyobb átalakításokra szerintem nem alkalmas.
A fordító file-ok:
Ezek a file-ok sima szöveges formátumú .csv kiterjesztésű állományok.
"Developer","Fejlesztő"
Első helyen mindig az eredeti nyelv(angol) áll, majd vesszővel elválasztva a helyi nyelv értéke. Erősen javasolt odafigyelni a "" jelek pontos használatára, mert produkált már a történelemben érdekes működést az elfelejtett " jel.
Ha a szövegben idézőjelet kell használni, akkor azt duplázni kell:
"Enable ""Remember Me""","""Emlékezz rám"" engedélyezése"
HTML valamint helyettesítő elemek is gond nélkül alkalmazhatóak (a %s helyére az elérési út kerül):
"click <a href=""%s"">here</a>","kattintson <a href=""%s"">ide</a>."
Hogyan használjunk a sablonokban a fordítást?
Elemi hiba, amikor webáruház készítésénél az egyedi átalakítások során elmaradnak a fordítások és a forrásba belekerül a szöveg.
Pl: <h3>Mi ez?</h3>
Addig nincs is ezzel a megvalósítással probléma, amíg a webáruház tulajdonosa úgy nem gondolja, hogy ő szeretné angol nyelven is üzemeltetni a webáruházat, mert akkor jöhet az órákat vagy napokat felemésztő átalakítás.
A helyes megoldás az lett volna, ha már eleve angol nyelven kerül a szöveg a sablonba, a fordító felhasználásával.
A példánál maradva: <h3><?php echo $this->__('What is this?') ?></h3>
"What is this?","Mi ez?"
Miért van 50+ fordító file?
A Magento fejlesztők próbálták a szövegeket is szétbontani, hogy minél egyszerűbb legyen megtalálni őket, illetve ami a fontosabb az alap modulokhoz csatolták őket.
Tehát, ha ilyen sort látunk:
<?php echo Mage::helper('sales')->__('Qty to Invoice') ?>
akkor ennek a fordítását biztosan a Mage_Sales.csv-ben találjuk meg.
Mi a teendő, hogy hordozható maradjon az oldal?
Néhány egyszerű szabály betartásával megőrizhető a Magento hordozhatósága:
- a sablonokban használjuk a fordítót
- az egyedi fordításainkat ne a belső fordítóból oldjuk meg
S mi a helyzet a Magento 2.0-val?
Nos, az előzetes tervek szerint egy átalakítás szinte biztos: a központosított könyvtárt (app/locale) a moduláris szerkezet oltárán feláldozzák és modulonként lesz megtalálható.
Pl.: a Mage_Adminhtml.csv az app/code/Mage/Adminhtml/locale/hu_HU könyvtárba kerül.
A téma specifikus translate.csv pedig az app/design/frontend/default/default/locale/hu_HU alá.
De ez még igen messze van.
Mi a teendő, ha azt szeretnénk, ha a webáruházunk magyar legyen?
1. Lefordítjuk mi magunk
2. Kutatunk ingyenesen letölthető verziót a Magento oldaláról (a hivatalos 1.3-as verzióhoz készült még), itt megtalálható
3. forumon feltúrható régebbi fordítás ezen a linken
4. Megkeresünk Magentoval foglalkozó céget és/vagy szabadúszót és megvásároljuk a fordításukat. (egy ilyen konkrét terméket találtam: Magyar fordítás)
2013.08.28. 21:48
A font alapú ikonokról
Ha már régebben megemlítettem (Mire figyeljünk...) a font alapú ikonokat, akkor körbejárom a témát egy kicsit bővebben, miért is használjuk őket.
A használat mellett több dolog is szól:
1. végtelenül egyszerű a használatuk
2. minden eszközön megjelennek (még a régebbi ie-k is trükközéssel támogatják)
3. nincsenek felbontáshoz kötve
4. vagy ingyenesek vagy minimális összegbe kerülnek (licensz szerződést azért nem árt elolvasni)
5. akár bővíthetőek is
A különböző rendelkezésre álló készletek között óriási eltérések nincsenek, legfőbb különbségek a következőek:
- rendelkezésre álló ikonok mennyisége
- költségük
- felhasználhatósági lehetőségek
![]()
A táblázat három népszerű rendszert hasonlít össze. Ebből a háromból (és szerény véleményem szerint a többi fellelhető halmazt is figyelembe véve) kimagasló a Font Awesome előnye.
Az ikonok mennyisége és azok felhasználhatósága a többihez képest nagyságrendekkel nagyobb, valamint több hete figyelem a kommunikációjukat, ami szintén dicséretes.
Pl. lehet kérni milyen ikonok kerüljenek bele a következő kiadásba, a kérdésekre 10-12 órán belül válaszolnak, barátságosak, kedvesek.
![]()
A táblázatból még az is jól látszik, igyekeznek egységes ikon elnevezéseket kitalálni az egyes rendszerek közötti átjárás biztosítására.
Az ikonok felhasználására pedig csak 2 egyszerű példa:
![]()
Kicsit látványosabb fiók navigációt hozhatunk létre használatukkal vagy feldobhatjuk a kosár alapvető funkcióit:
![]()
A felhasználhatóság csak a fantázián múlik, a Magento webáruház sablon rendszere természetesen ezt is támogatja.
