2013.10.05. 17:01
Magento 2.0 dev 46

Gyorshír:
S napvilágot látott a 2.0-s Magento verzió újabb fejlesztői változata, szám szerint a 46.
2013.09.25. 17:16
Magento 1.8 végleges verzió

Gyorshír:
2013.szeptember 25-n megjelent a Magento Community verziójú webáruház keretrendszer végleges verziója.
2013.09.19. 19:00
Magento sablonok, frontend keretrendszerek (2.rész)
Ha eljutottunk addig a pontig, hogy a 2013-ban elvárt frontend megoldásokat szeretnénk látni a webáruházunkban és valamelyik frontend framework-öt választanánk, akkor a javasolt környezet a Bootstrap.

A Twitter Bootstrap egy ingyenes gyűjtemény minden olyan eszköznek, amelyre egy webáruházban (vagy weboldalon) szükségünk lehet.
A csomag tartalmazza a HTML és a CSS alapú design sablonokat, valamint űrlapok, gombok, térképek, navigációs eszközöket, illetve opcionálisan a szükséges JavaScript megoldásokat is.
A Bootstrap gyűjteményt Mark Otto és Jacob Thornton fejlesztette ki a Twitter-nél, hogy egységes rendszerbe foglaljon minden eszközt.
2011. augusztusában a Twitter nyílt forráskódúvá minősítette a Bootstrap projektet.
2012. februárjára ez lett a legnépszerűbb GitHub projekt.
2013. augusztus 19. a végleges 3-as verzió megjelenése (rc1 július 27, rc2 augusztus 13)
5 indok miért használjuk a Magentohoz a Twitter Bootstrap rendszert?
1. Gyors fejlesztés
Nem kell újra feltalálni az elemeket. Számtalan sablon és egyéb megoldás áll rendelkezésre. Az alapok adottak csak stílus változtatásokra van szükség. Természetesen az alap elemek böngésző független megoldások, így a hibakeresési és kompatibilitási idő is drámaian csökken.
2. Könnyen alkalmazható
Bár űgy tűnhet, hogy valami hatalmas mágiával van dolgunk a rendszer nem más, mint html, css és javascript.
Nem kell új nyelvet megtanulni, csak a már meglévő szabványokat követni, azokat a megoldásokat alkalmazni, amelyeket már nálunk okosabb emberek kitaláltak, leteszteltek és publikáltak.
3. Responsive és mobil szemlélet
A Bootstrap a mobil nézetet jelölte meg elsőszámú szempontnak. Egyszerűen csak használni kell a gridjeit, a kitalált struktúrát, ha alapvető szabályokat betartunk minden képernyőn elégedettek leszünk a kinézettel.
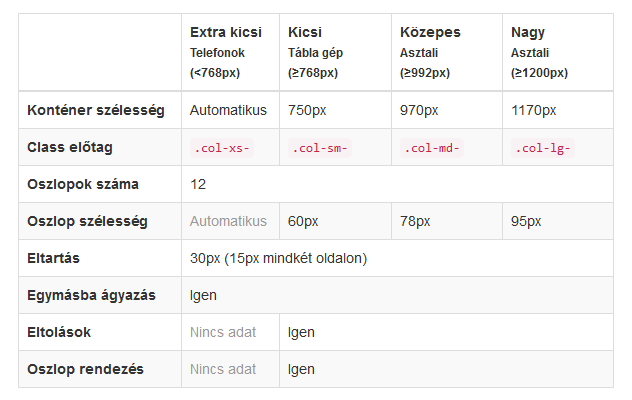
Mi az a grid?
A grid az a hálós elrendezés, váz, amely meghatározza az oldalon megjelenő elemek elrendezését, méretét és sorrendjét.

Nagyon leegyszerűsítve ez a lényege a responsive megjelenítésnek, hiszen a különböző eszközöknek különböző felbontású a kijelzője. A grid segítségével az oszlop szélességek dinamikusan változnak a felbontás függvényében. Természetesen ehhez szükséges, hogy az oszlopok elemei (pl. táblázatok, formok, képek) is dinamikusan tudják változtatni a méretüket.
4. Testreszabható
Minden elem, minden apró részlet testreszabható, módosítható, felhasználható.
5. A Magento 2.0 is Bootstrap-ra épül(het)
A fejlesztői verziók mutatnak némi utalást arra, hogy erősen gondolkodnak a fejlesztők a Bootstrap alapú témákon.
Így nyilatkoztak erről:
- Do you propose Bootstrap theme ?.If it isn' t the case, can you include it in the next release ?
- Bootstrap is a moving target. There are plenty of integrators and theme shops that will provide a Bootstrap-centric theme (and Foundation and TopCoat and all of the others). IMHO the Magento base theme should not require knowledge of those frameworks and should be a best-practices implementation of how to roll a theme from scratch.
folytatjuk...
2013.09.18. 23:40
Magento sablonok, frontend keretrendszerek (1.rész)
Általánosságban elmondható, hogy egy Magento webáruház elkészítésénél (most csak a frontend oldalról beszélve) 4 féle út létezik:
1. Az alap sablonra (default vagy modern) épül fel az új külső:
Az alap sablonokhoz a Magento fejlesztők nem, vagy csak minimálisan nyúltak hozzá az elmúlt 3 évben. Tehát egy olyan keretet kapunk, amely akkor modernnek, stabilnak, jól átgondoltnak volt mondható, azonban eljárt felette az idő nem csak külsőre, hanem felépítés szempontjából is.

Csak néhány példa:
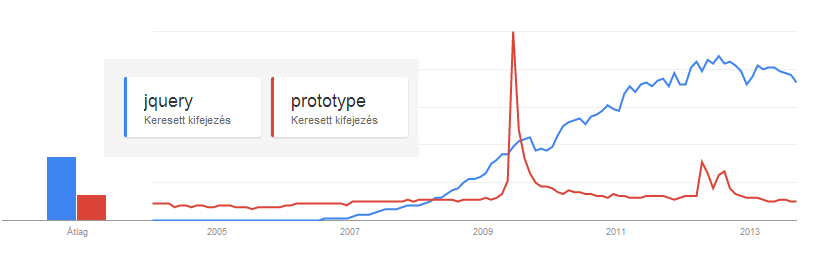
- a Magento megjelenésekor a jQuery még nem volt annyira stabil, ezért is választották a Prototype rendszert viszont időközben a jQuery felnőtt a feladathoz és ma már a legkedveltebb környezet. Ezért is született az a döntés, hogy a Magento 2.0-ban már jQuery fog dübörögni. Az alábbi ábrán tökéletesen látszik, hogy 2008-ban (Magento 1.2) indult meg a jQuery drámai szárnyalása. [igen, utólag biztos előbb kellett volna váltani nem 2014-ben]

- a külső elsősorban a desktop megjelenítőkre korlátozódott: igen, mert a mobil és tablet piac szintén csak azután kezdett el ugrásszerűen növekedni miután a Magento megjelent. Aztán voltak fejlesztések ez irányban (iphone sablon, beépített mobil app) de ezek szintén nem a kor szellemének megfelelőek jelenleg.

- html5, css3 támogatás nem létezett, még erősen küzdeni kellett az ie6 butaságaival, így a kód sokkal robosztusabbnak, a css meg végtelen hosszúnak tűnhet
Csak egy példa erre, egy egyszerű kosárba gomb:
régen:
<button type="button" title="Add to Cart" class="button btn-cart" onclick="#"><span><span>Add to Cart</span></span></button>
most:
<button type="button" title="Add to Cart" class="btn btn-cart" onclick="#">Add to Cart</button>
Nem tűnik soknak két span tag eltűntetése, de ha utána számolunk __84__ template file-ban szerepel <span><span> legalább egyszer.
2. Letöltésre kerül ilyen-olyan kész sablon
Olcsó és gyors megoldásként nagyon csábító ezeknek a sablonoknak a használata. 40-100 dollárért "kapunk" egy kész rendszert, általában testre szabhatóak bizonyos elemek, csillognak-villognak, animálódnak, kinyílnak-becsukódnak. Ha nagyon kicsi a várható forgalom, akkor valószínűleg ennél nem is kell több, de
van néhány hátrányuk:
- bizonytalan a minőség (vannak jó és rossz és vannak kifejezetten gyenge minőségű munkák)
- támogatás (döntően segítőkész emberekkel valamint jó dokumentációkkal lehet találkozni, de bele lehet futni napokig sőt hetekig elhúzódó vitákba is)
- egysíkúság (ha egy sablont több 100-an vagy több ezren letöltöttek, akkor hamarosan szembe fog találkozni vele a vásárló is és felkiált "jéé ezt én már láttam valahol")
- továbbfejleszthetőség, testraszabhatóság (figyelni és követni kell az egyedileg kitalált módosításokat, meg kell ismerni a sablon készítőjének logikáját [ha volt])
- a vásárlói bizalmat nem feltétlenül növeli az, hogy a webáruház alján ott virít, hogy "free template xy templategyártó"
A néhány hátrány ellenére persze sokan választják ezt a megoldást és a legritkább esetben hallottam a webáruház tulajdonost elégedetten nyilatkozni.
3. Nulláról indulunk
Jó gondolat, egy ügyes csapat néhány hét alatt összehozhatja az alap dolgokat. Ebben az esetben pontosan ugyanazok a problémák merülnek majd fel, amelyek az egyedi fejlesztéseknél (mármint az egyedi fejlesztésű webáruház motoroknál):
- hibák
- support minősége
- bővíthetőség
- szabványok
- röghözkötöttség
Ha pedig saját fejlesztői csapattal szeretnénk dolgozni (akik ott ülnek az irodánkban mert látni akarjuk hogyan dolgoznak) akkor először meg kell találni a megfelelő embereket majd pedig az alkalmazotti státusszal járó további bonyodalmakkal.
4. Front-end keretrendszert használunk
Gombamódra szaporodó keretrendszerek, amelyek ésszerű keretek között követendő szabványokat, egységességet képviselnek.
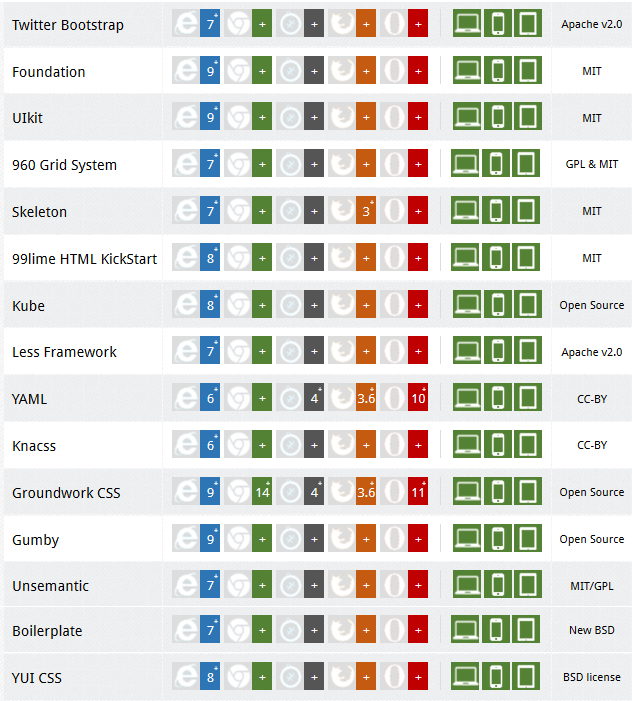
Nézzünk néhányat:

A letölthető ingyenes és/vagy fizetős sablonok is alkalmazzák már ezeket a keretrendszereket (hiszen segítségükkel futószallagon gyárthatóak a sablonok)
Általánosságban elmondható, hogy ezek a rendszerek átgondoltak, könnyen használhatóak, de itt is megvannak a veszélyek:
- minőség (jó-rosszabb kivitelezés)
- támogatottság (egyik pillanatról a másikra eltűnhetnek)
- bővíthetőség (ha kevés a követője a rendszernek vagy nincsenek stratégiai partnerek, akkor az integráció nehézkes)
2013.09.12. 10:52
Egy webáruház keretrendszer mind felett
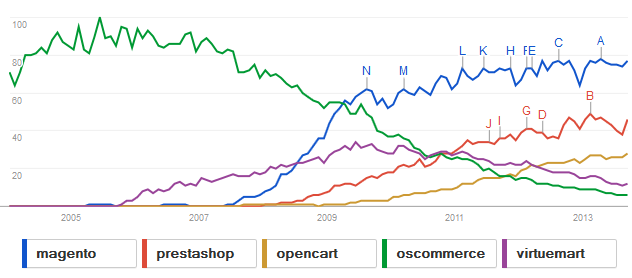
Régen volt már (Webáruház trendek) Google trends összehasonlítás. Nos, íme, itt van újra, hogyan is változnak a trendek a világban:

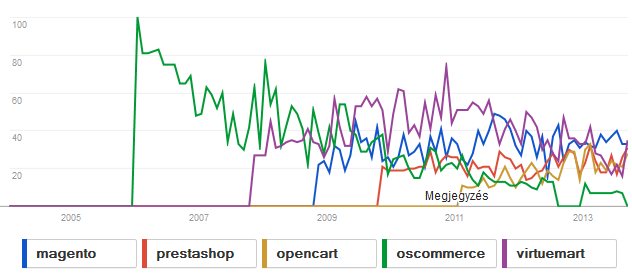
és Magyarországon:

A világ már döntött, Magyarország még bizonytalan :)